UI 디자인 : 편리한 입력창 UI 만들기 (번역본)
이 게시물은 Medium - UX Collective 채널의 'Design better forms' 라는 문서를 번역한 게시글입니다. 맥락상 이해가 쉽도록 의역 + 수정했기 때문에 정확하지 못한 표현이 있을 수 있습니다.
원본글 링크
https://uxdesign.cc/design-better-forms-96fadca0f49c
편리한 사용자 입력양식 만들기 (Design Better Froms)
디자이너들이 자주 실수하게되는 부분들에 대한 예시와, 개선 방법

그 어떤 규격이건 간에. 사용자 입력양식은 언제나 중요한 UI요소들 중 하나입니다. 회원가입 ,멀티 뷰 스테퍼, 단조로운 데이터 입력창 등등, 다양한 규격들이 있죠. 이 문서는 입력양식 설계에 있어 - 주의해야할 부분과, 권장할만한 규격에 대해 주로 다루고있습니다. 이 문서는 대부분 일반적으로 그러하다는이야기이지 - 무조건적으로 맞는 규칙같은 것은 아닙니다. 그러니 상황에따라서는 변형될 수 있다는걸 기억해주세요.
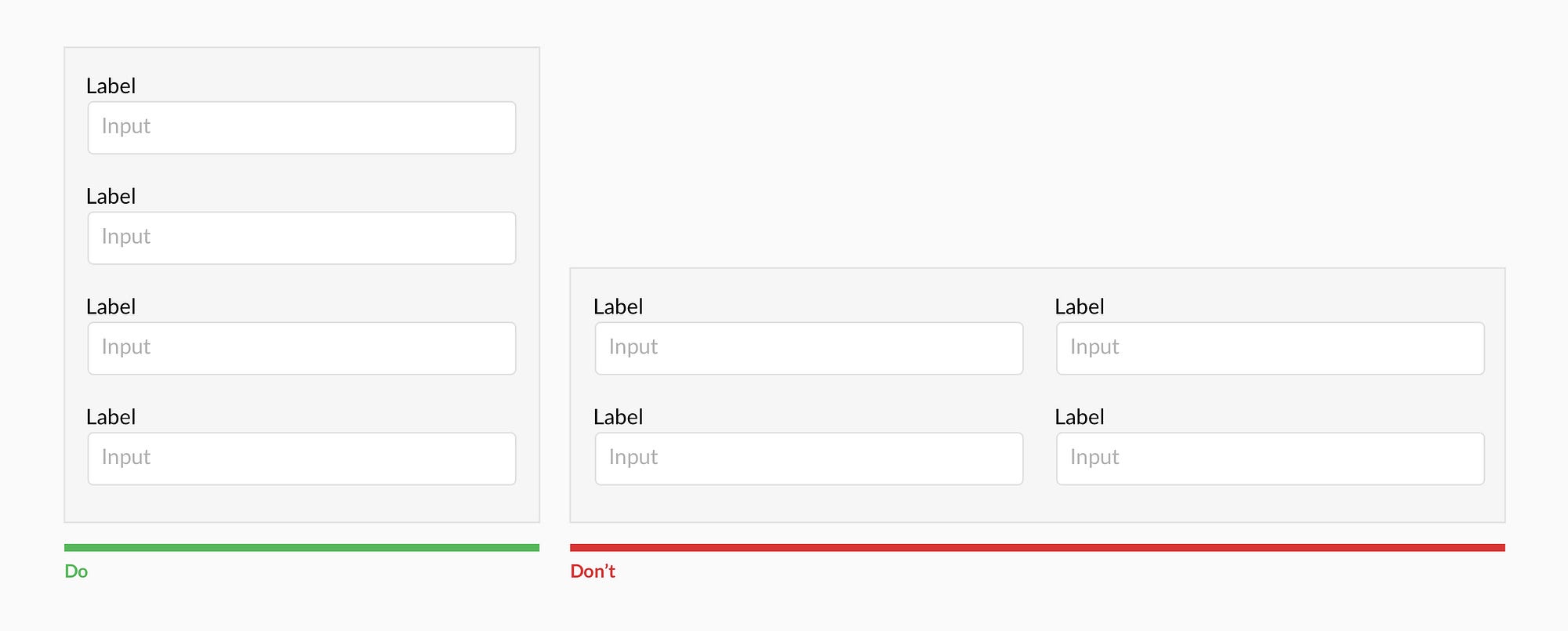
1. 입력양식은 항상 한줄로 만드는 것이 좋습니다. (Forms should be one column)
세로줄이 늘어날수록, 전체 내용을 한눈에 인식하기가 어려워집니다.

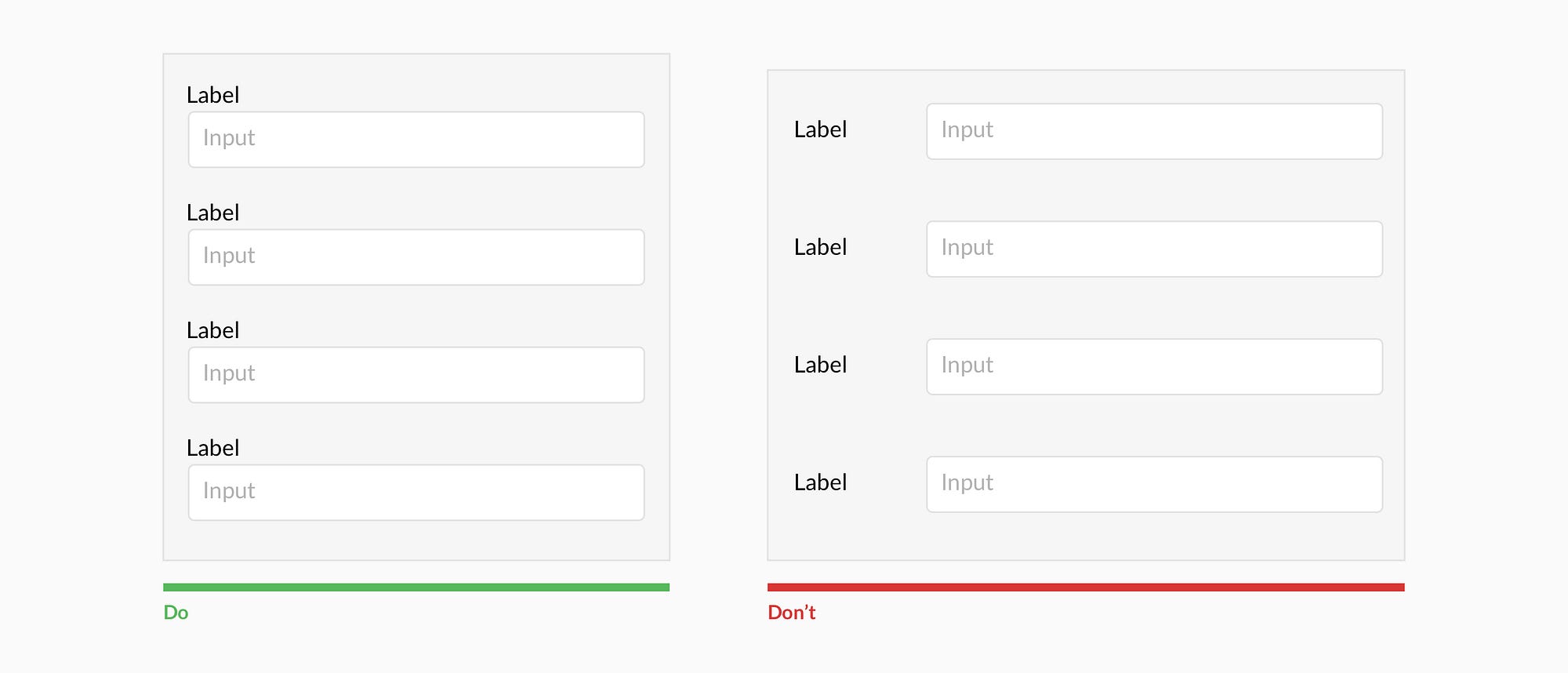
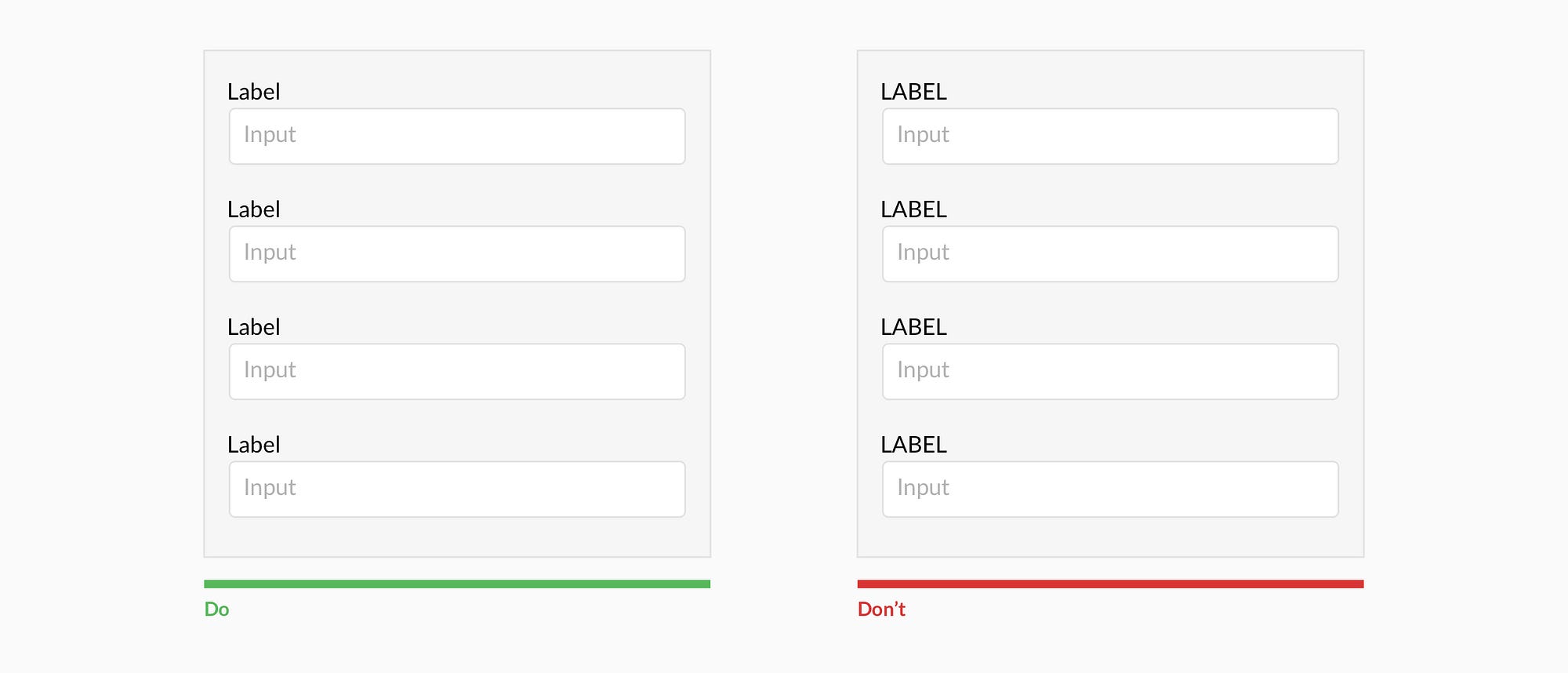
2. 라벨은 항상 상단에 정렬해주세요 (Top align labels)
입력창 좌측에 제목이 놓여있는것보다, 입력창 상단에 라벨이 붙어있는 편이 인식하기가 좋습니다. 상단에 정렬된 라벨은 모바일에서도 사용성이 좋은 편입니다. 다만 상단정렬 라벨은 입력창의 높이를 더 늘게 만드는 단점이 있습니다. 또한 입력창 자체의 길이가 너무 길어지거나, 짧아질 경우에는 오히려 사용성이 떨어집니다. 그러니 입력창의 내용이나 정보의 크기가 가변적인 상황에서는 상단정렬이 아니라 좌측 정렬을 사용하는 것이 더 유리합니다.

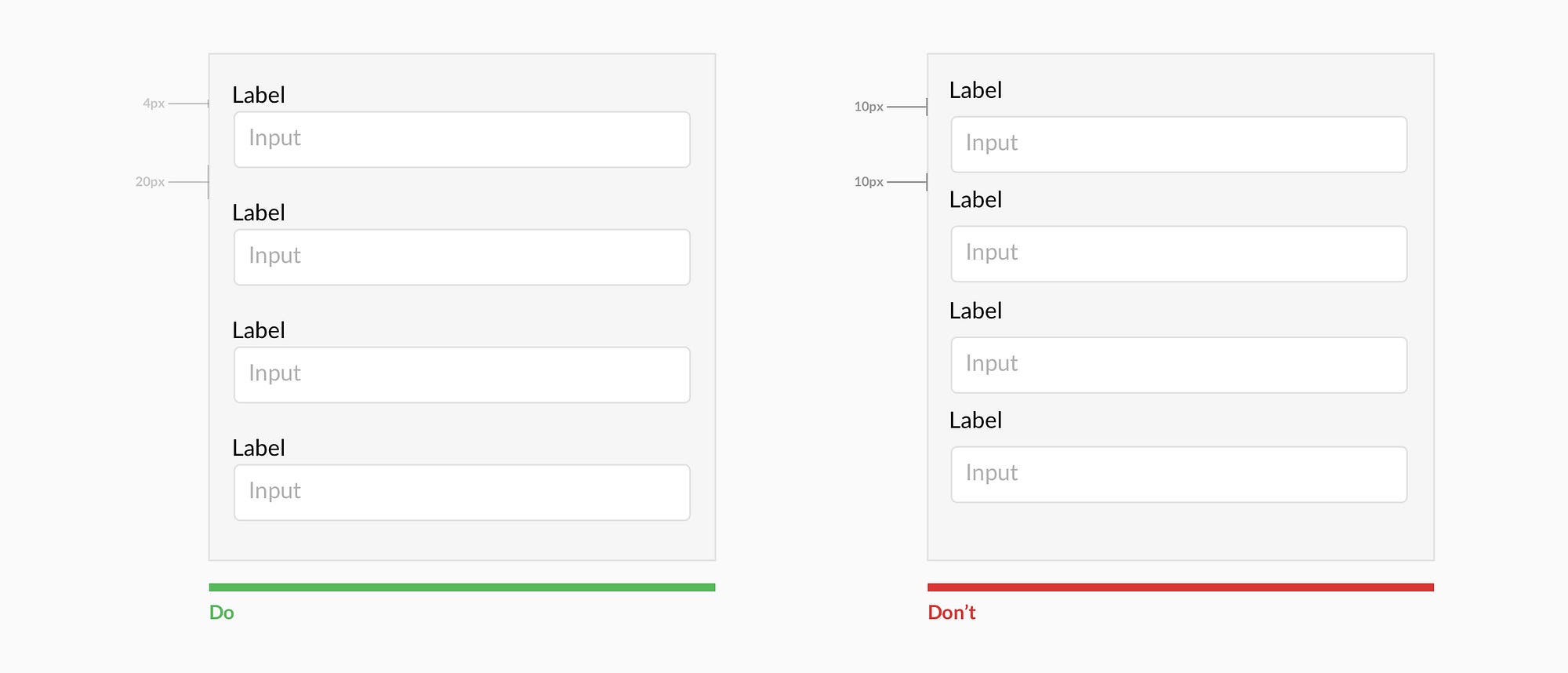
3. 라벨을 입력창과 함께 묶어주세요 (Group labels with their inputs)
입력창 라벨과 입력창을 서로 묶어주고, 다른 입력창과의 간격을 지어 묶어주세요. 개별 입력창마다 - 충분한 간격이 유지되지 않는다면 사용자들에게 혼란을 줄 수도 있습니다.

4. 전체 대문자 사용은 금물! (Avoid all caps)
라벨 텍스트에 모두 대문자를 사용하는건 가독성을 떨어뜨립니다. (너무 굵은 글씨도 마찬가지)

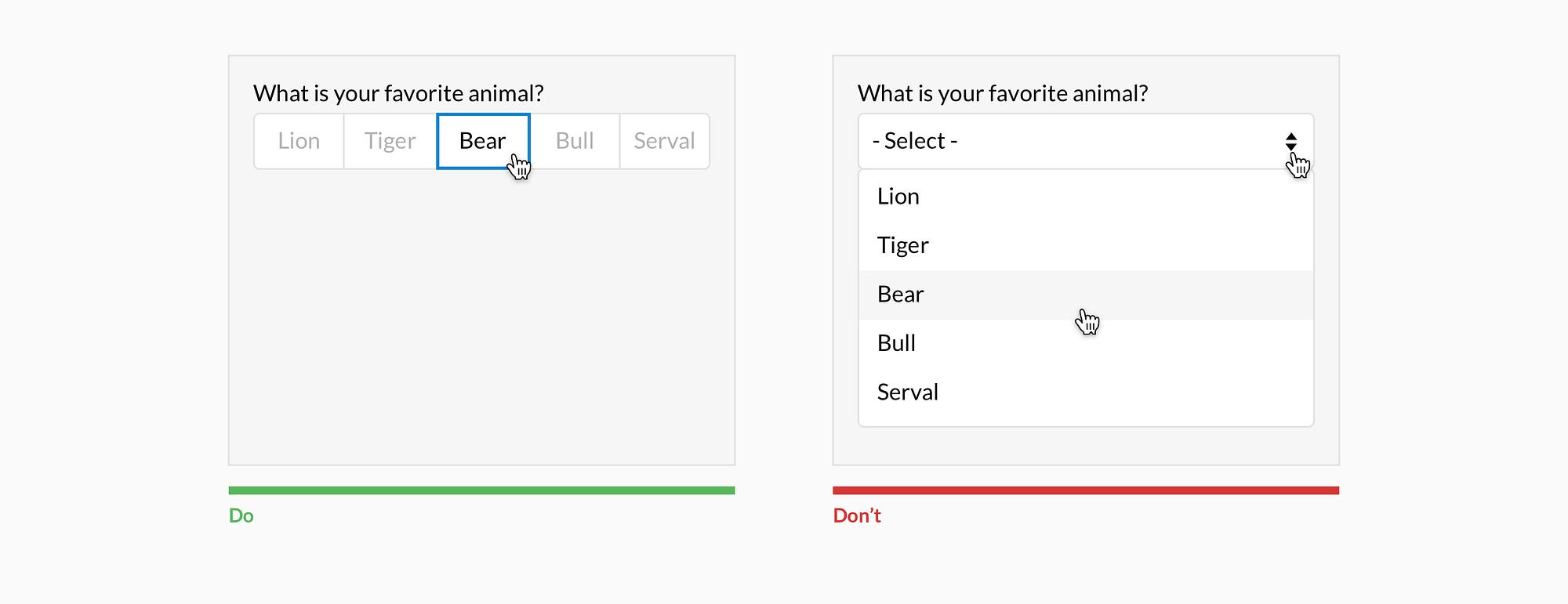
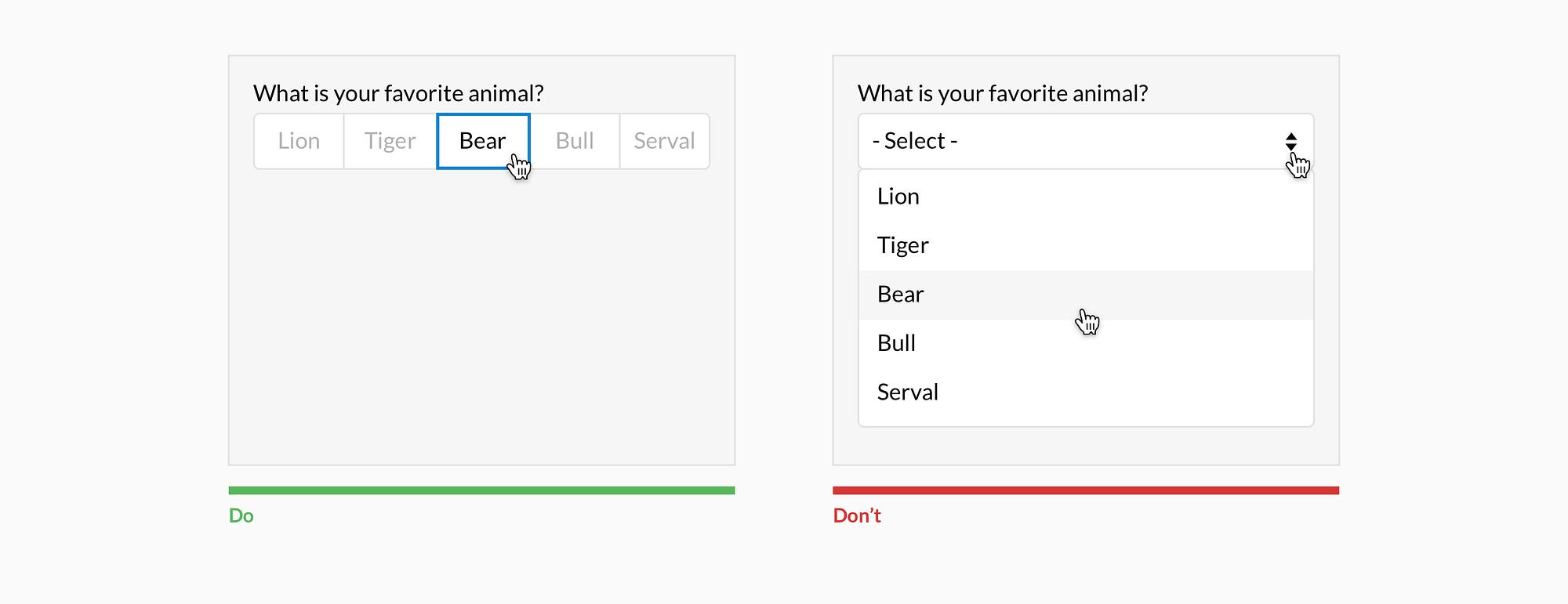
5. 선택사항이 5개 이하라면, 전체 내용을 한번에 보여주세요 (Show all selection options if under 6)
드롭다운을 통해 전체 내용을 접어두는건 두번의 클릭이 필요하고. 전체 내용을 인지하고 선택하는 데에도 별로 좋은 방식이 아닙니다. 그러니 5개 이하의 선택사항이 있는 경우에는 내용을 한번에 보여주는 것이 좋습니다. 6개 이상의 내용은 드롭다운 형식으로 푸는 것이 좋지만, 스무개 이상의 옵션을 넘어가게되는 경우. 드롭다운 형식은 별로 좋은 선택이 아니게됩니다. 이 경우 사용자 입력을 지원하는 결과선택창이 더 적합합니다.

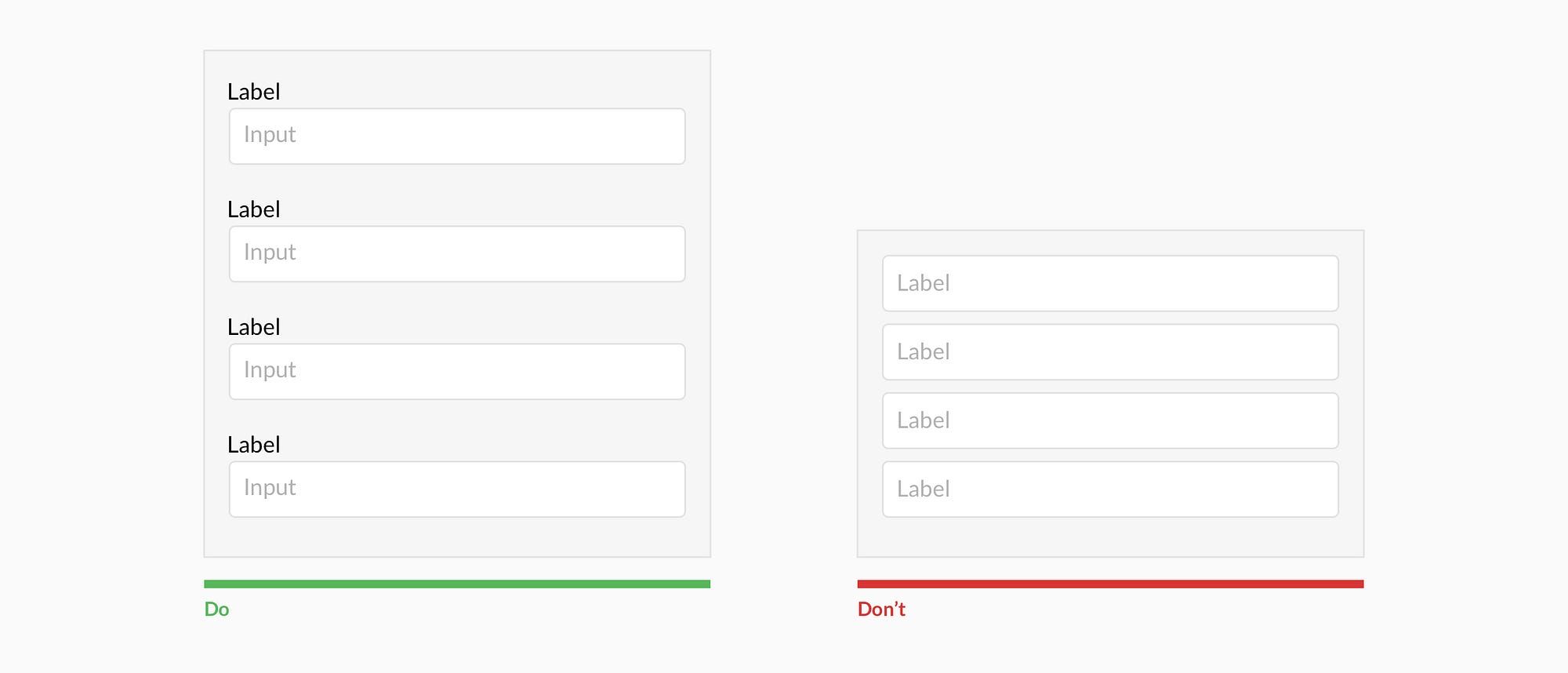
6. 기본 텍스트를 라벨로 사용하는건 별로 좋지않아요 (Resist using placeholder text as labels)
입력창의 상단라벨을 제거하고, 입력창의 기본텍스트를 제목으로 사용하는 경우가 있습니다. 다만 이 경우는 여러가지 문제를 발생시킬 수 있습니다. 이 내용이 궁금하시다면 케이티 셔윈이 작성한 관련문서를 확인하세요.

관련 링크
https://www.nngroup.com/articles/form-design-placeholders/
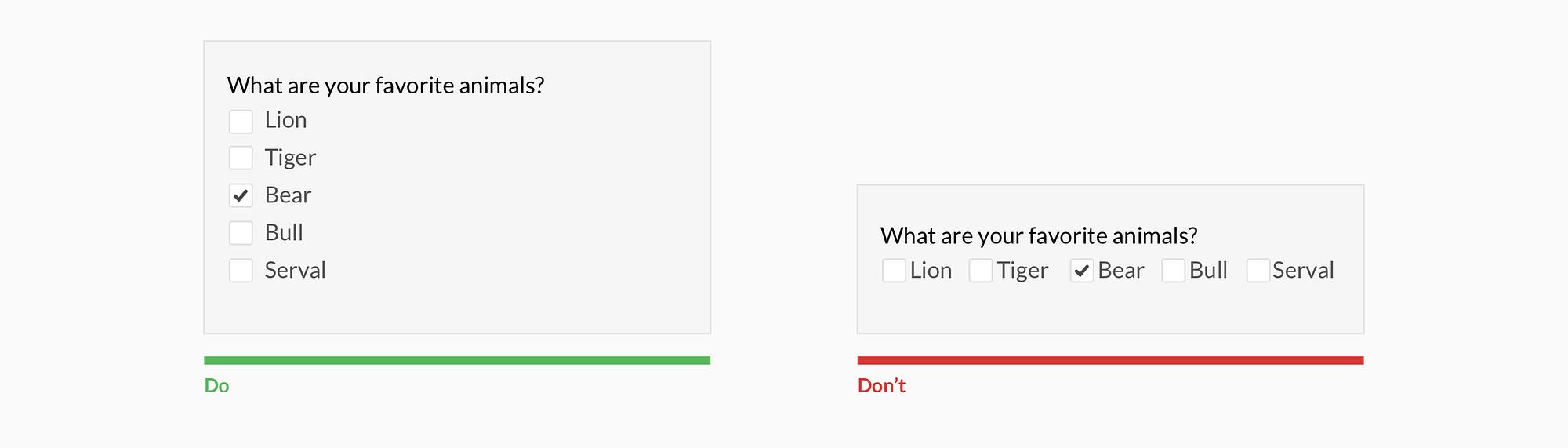
7. 체크박스와 라디오버튼은 가능하면 세로로 배치해주세요
(Place checkboxes, and radios - underneath each other for scannability)
체크박스나 라디오버튼이 각각의 내용과 정확히 연결되어있다는걸 인식하게하려면. 좌우로 늘어뜨리는 것보다는 세로로 나열하는 것이 더 좋습니다. (만약 가로로 배치해야한다면, 요소별 배치간격과 그루핑에 많은 신경을 써야합니다.)

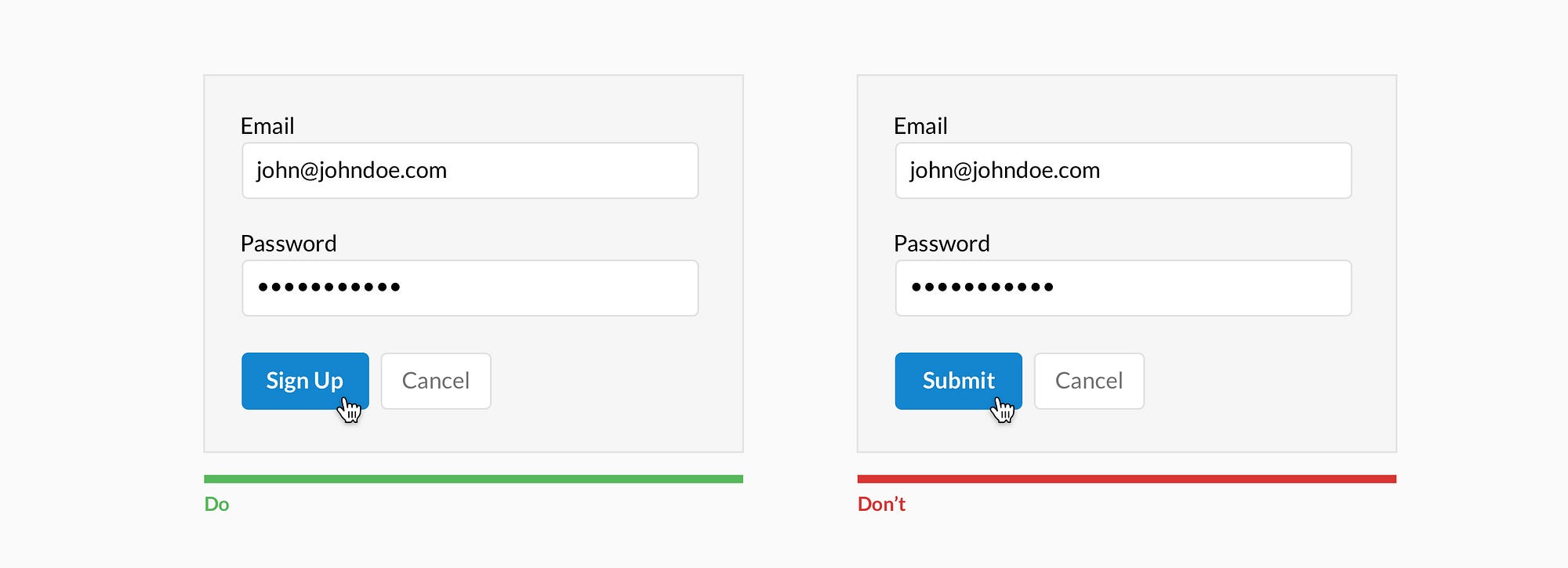
8. 버튼의 내용을 좀 더 직관적으로 설명해주세요 (Make Call To Actions - descriptive)
버튼이 눌렸을 때 어떤 기능이 동작하는 상황이라면. 해당 내용을 좀 더 자세하게 설명해주세요.

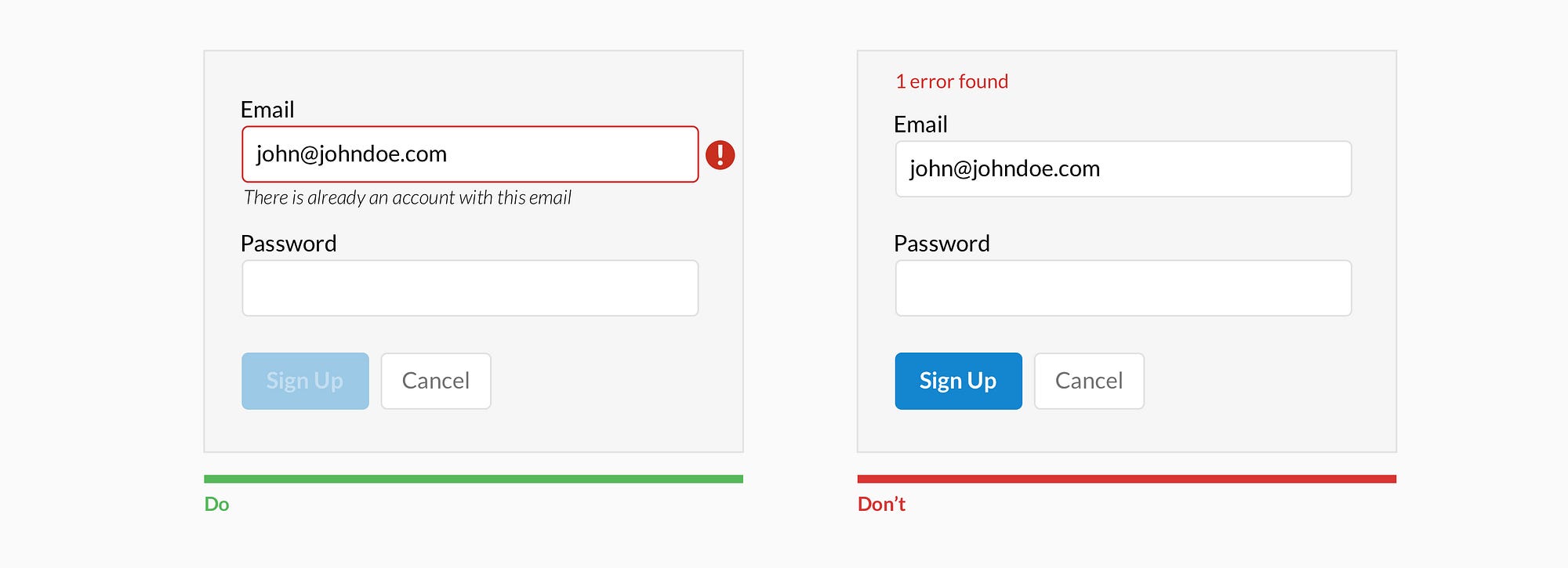
9. 문제가 발생한 곳과, 내용을 정확히 알려주세요 (Specify errors inline)
사용자들에게 에러가 일어난 장소와, 내용을 정확하게 알려줘야합니다. 그렇지않으면 사용자들의 입장에서는 이 문제가 어떤 종류의 것인지. 어떻게 해결해야하는지를 확인하기가 어려워집니다.

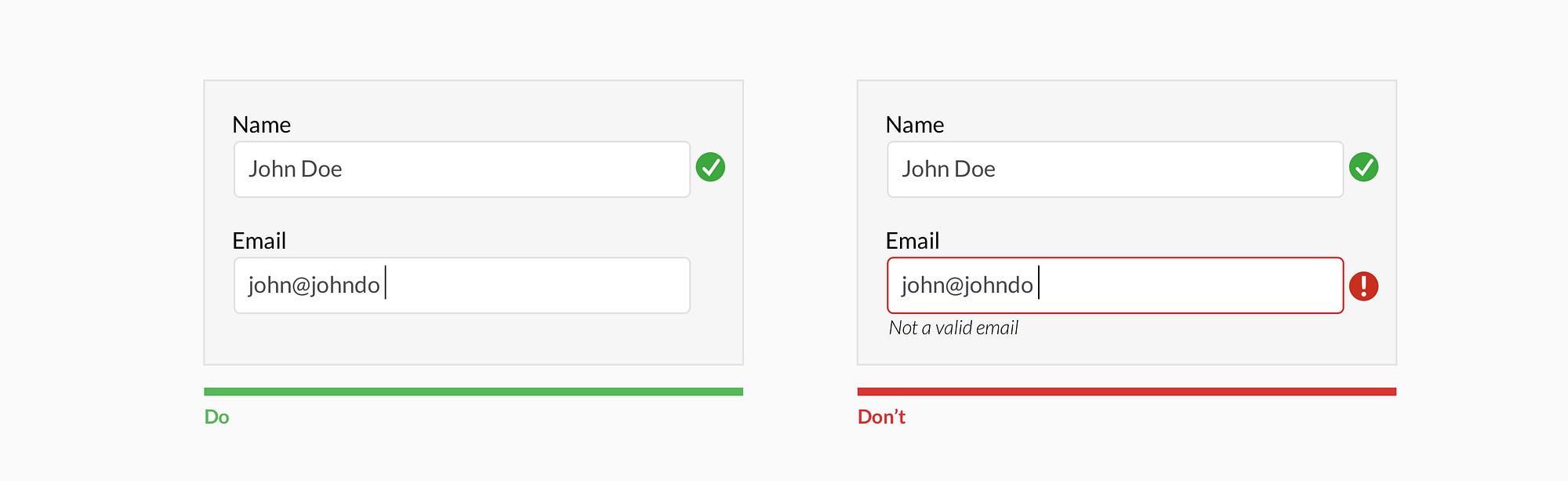
10. 사용자 입력이 끝난 이후에 - 규격과 내용에 대한 검증을 진행해주세요
( Use inline validation after the user fills out the field - unless it helps them while in the process )
입력창의 규격과 내용검증은 - 가능하면 사용자 입력이 완전히 끝난 이후에 진행해주세요. 실시간으로 일어나는 규격검증은 사용자를 오히려 방해하게되기 쉽습니다. 암호를 입력한다거나, 새로운 ID를 입력한다거나, 글자수 제한이 있는 메시지를 쓸 때가 그 대표적인 사례입니다.

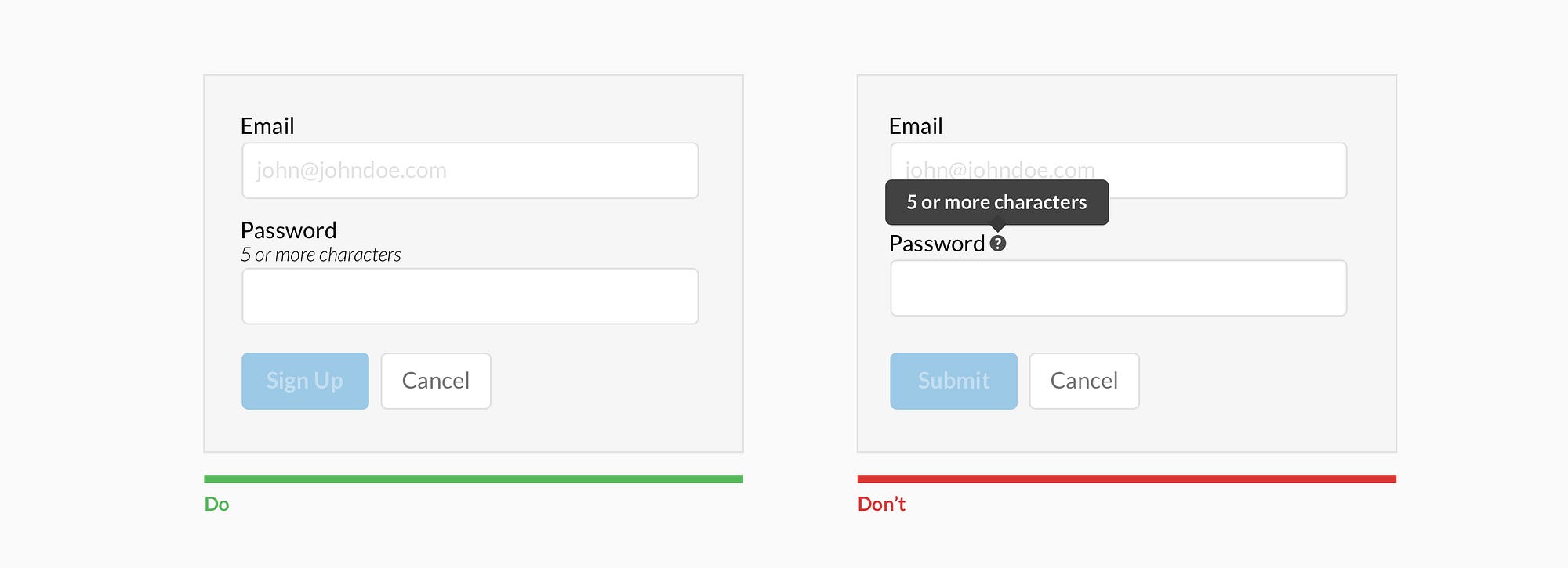
11. 도움말은 가능하면 감추지 마세요 (Don’t hide basic helper text)
기본적인 입력 도움말은 가능하면 펼쳐서 보여주세요. 만약 복잡한 도움말 텍스트라면, 입력창 너머 영역에 배치한다거나. 다른 방식을 찾아서 - 사용자의 데이터 입력을 방해하지 않도록 도와주세요.

12. 중요도가 다른 액션 버튼은 차별화를 해주세요 (Differentiate primary from secondary actions)
중요도가 높은 행동과, 그렇지 않은 사항을 구별해주어야합니다. 해당 페이지나 맥락상 더 중요한 정보나 액션이 있다면 해당 부분을 더 강조해주세요

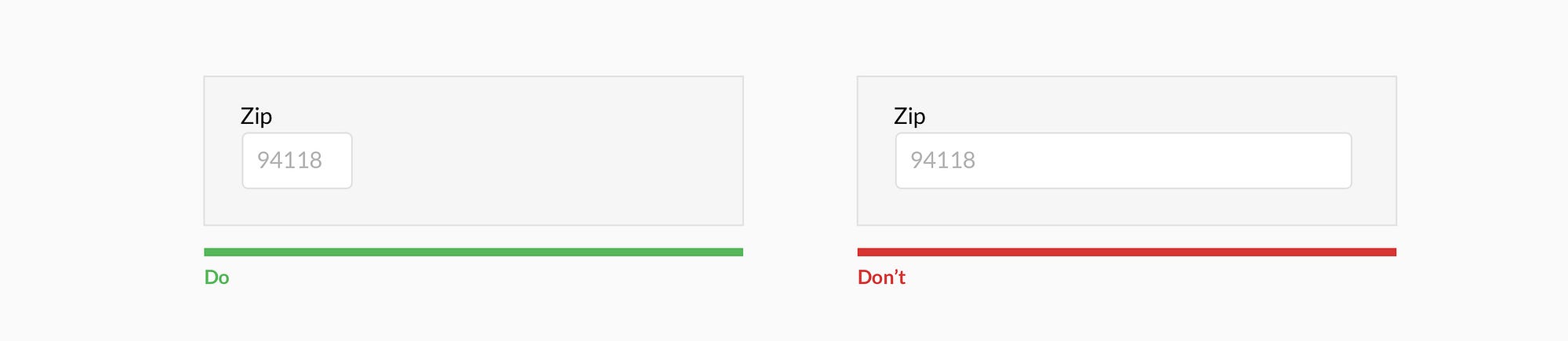
13. 입력창에 들어갈 정보의 길이에 맞게, 입력창을 조절해주세요 (Use field length as an affordance)
입력창에 들어갈 정보의 길이에 맞게 입력창을 조절해주세요. 불필요한 공간차지는 데이터에 대한 가독성을 떨어뜨립니다.

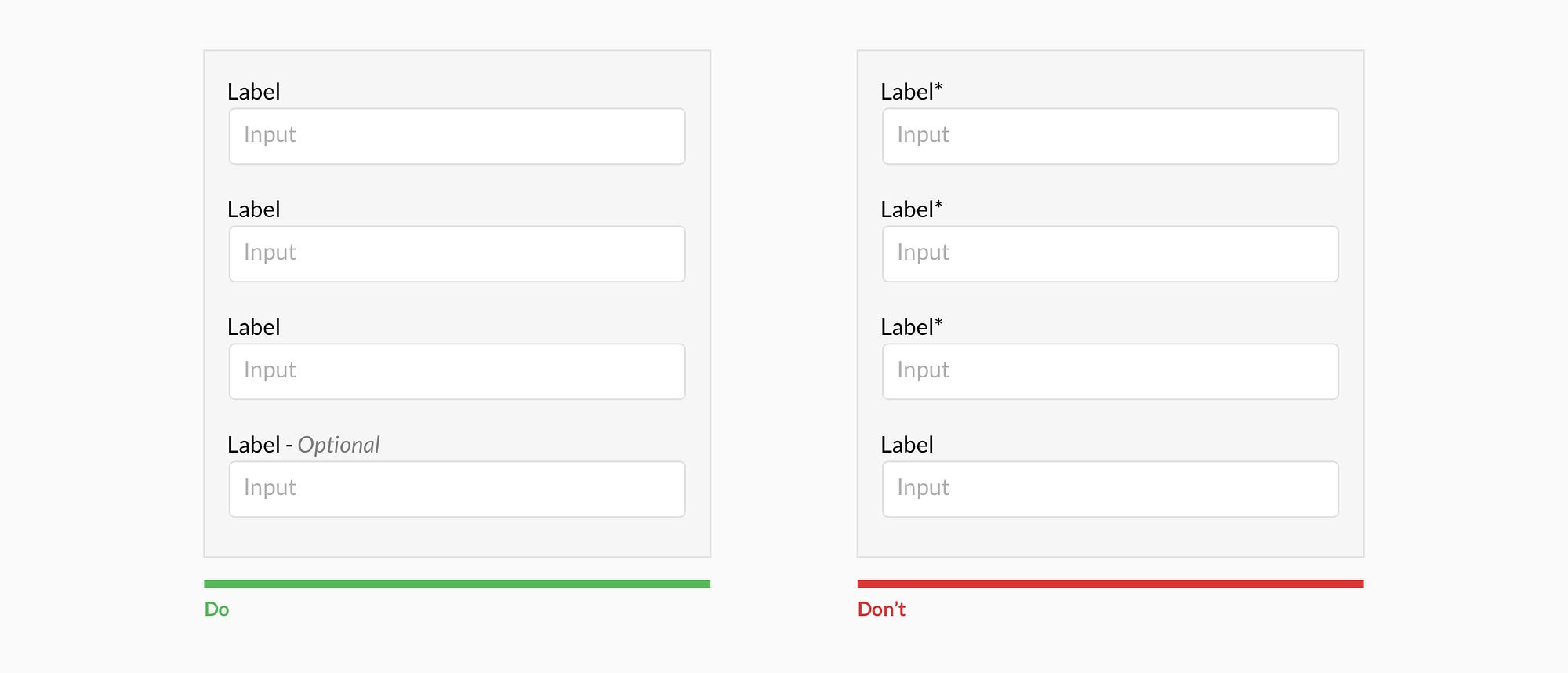
14. 필수입력 데이터 VS 선택적 입력 데이터 (Ditch the * and denote optional fields)
* 별표로 필수입력해야하는 데이터를 강조하기보다. 선택적으로 입력할 수 있는 사항에 개별 표기를 해주세요. 대부분의 사용자들은 별표 표기가 되어있더라도 - 해당 내용이 필수입력 데이터라는 사실을 잘 알지 못합니다.

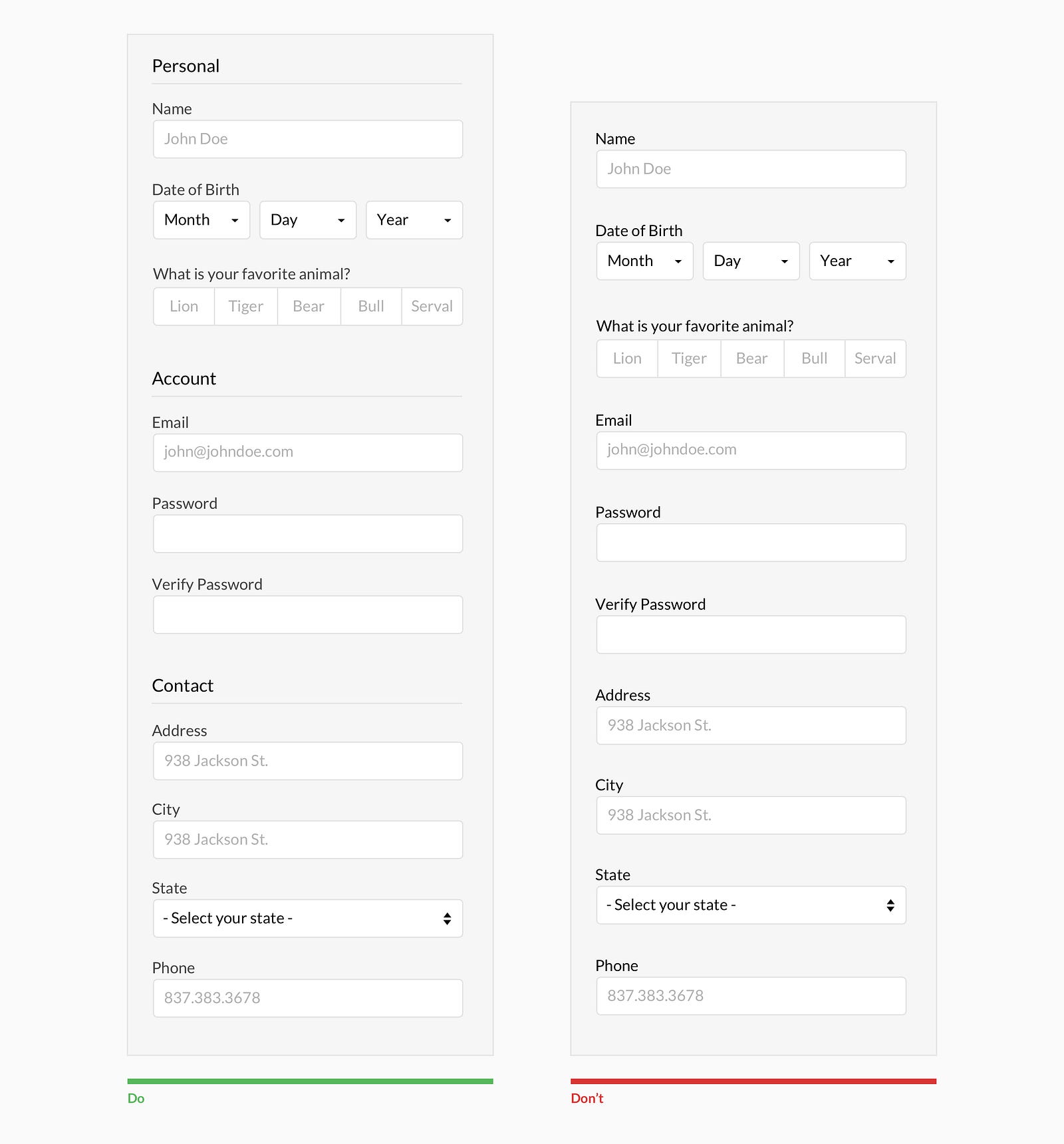
15. 맥락상 연관된 정보들을 한데 묶어주세요 (Group related information)
맥락상 너무 긴 정보를 동시에 입력하다보면, 어디에서 끝이 나는지를 알기가 힘들어집니다. 그러니 맥락상 연관이되어있는 정보들은 한데 묶어주시고, 가능하면 그 단계를 끊어서 보여주세요. (모바일인 경우 페이지를 추가하더라도, 한 화면에서 너무 많은것을 보여주지 않는것이 좋습니다.)

입력창을 만들기 전에 - 사용자 입력이 필요한 데이터인지 고민해봅시다 (Why ask?)
데이터 입력은 사용자들에게 추가적인 노력과 수고를 필요로합니다. 그러니 가능하면 자동으로 데이터를 수집할 수있는 방법을 생각하는것이 좋습니다. 해당 데이터가 자동으로 입력되거나, 혹은 단계를 미루거나, 아예 입력될 필요가 없는 내용은 아닌지 항상 고민해보세요. 시대의 흐름에 따라 데이터 입력은 점점 더 자동화 / 간편화되고 있습니다. 예를 들어, 모바일 및 웨어러블 기기는 사용자가 직접 입력하지 않더라도 수많은 양의 데이터를 수집합니다. 그러니 소셜, 대화형 UI, SMS, 이메일, 음성, OCR, 위치, 지문, 생체 측정 등을 활용할 수 있는 방법을 고민해봐야합니다.
어차피 입력해야할 내용이라면, 좀 더 참신한 접근을 해보세요 (Make it fun)
인생은 짧고, 시간은 누구에게나 아까운 법입니다. 아무도 빽빽한 용지에 하나하나 답을 써넣고싶어하진 않습니다.그러니 좀더 대화적이고, 재미있거나, 다양한 접근방식을 고민해보세요. 예상치 못한 방식이나 감정적 반응을 이끌어 내기 위해 회사의 브랜드를 표현하는 것은 디자이너의 역할입니다. 이런 방식에 대해 고민할수록, 사용자의 입력관료율도 증가하고, 서비스의 문턱도 낮아집니다. 그러니 위에서 이야기한 규칙들을 참고해서, 더 나은 결과를 만들어보세요.
해당 게시글은 무려 12만 7천명의 독자에게 박수를 받은 글입니다. 모든 상황에서 적합한 방식은 아니지만, 충분히 고려해볼만한 내용들이 많네요.
이 내용은 UI 디자인 연구소 - 단톡방에 공유되었던 게시물들을 정리한 내용입니다.
이곳은 잡담이 불가능한 방입니다. 단톡방에 들어오시려는 분은 이용안내문을 꼭 확인해주세요!
단톡방 이용안내
https://replus1541.tistory.com/2단톡방 링크

